Feedback Widget

Usage
Add data tags to your button
Include User ID
Add custom tags

Last updated


Last updated
<script
type="module"
src="https://cdn.logsnag.com/feedback/ls.js"
></script><button
data-logsnag-feedback
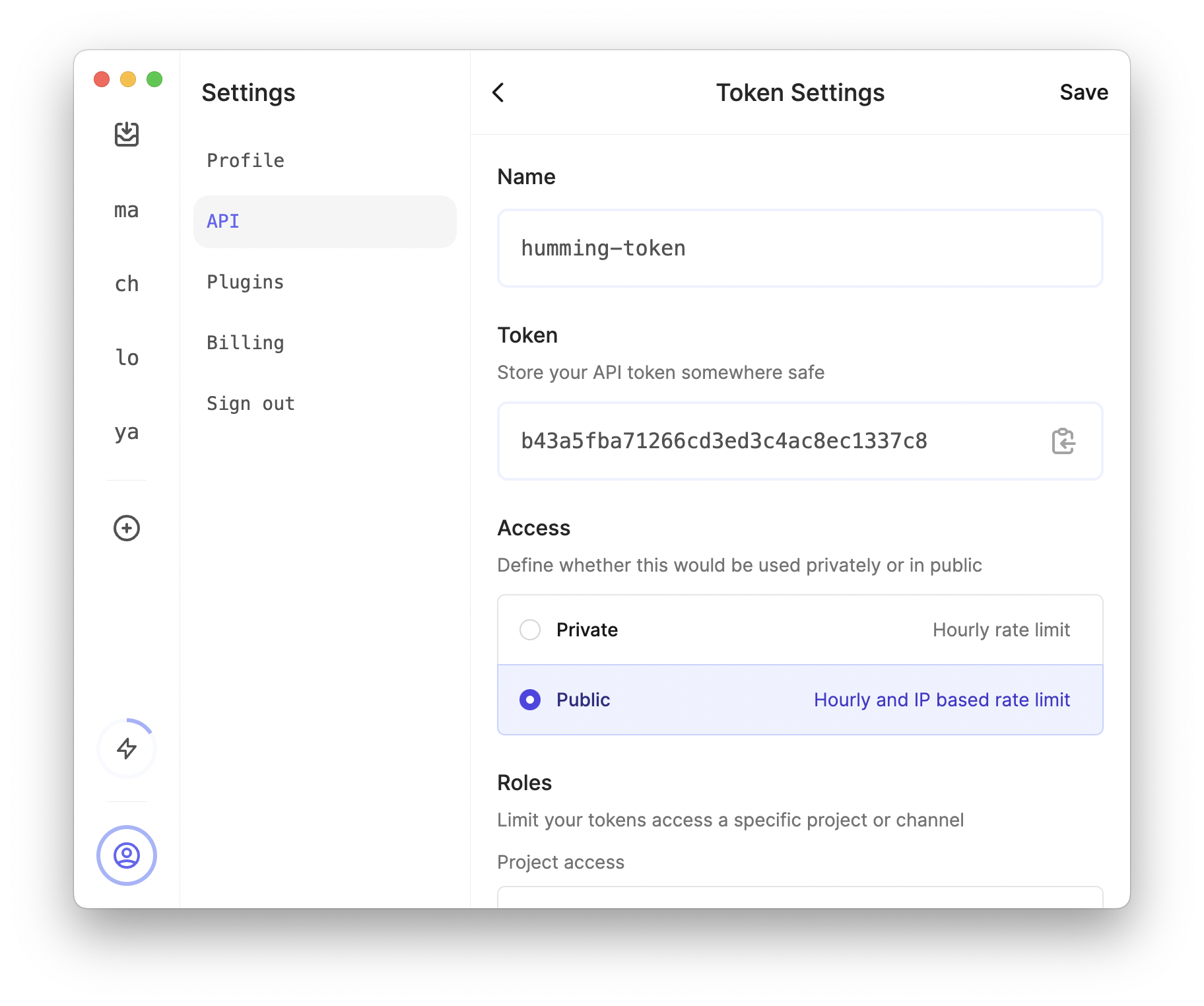
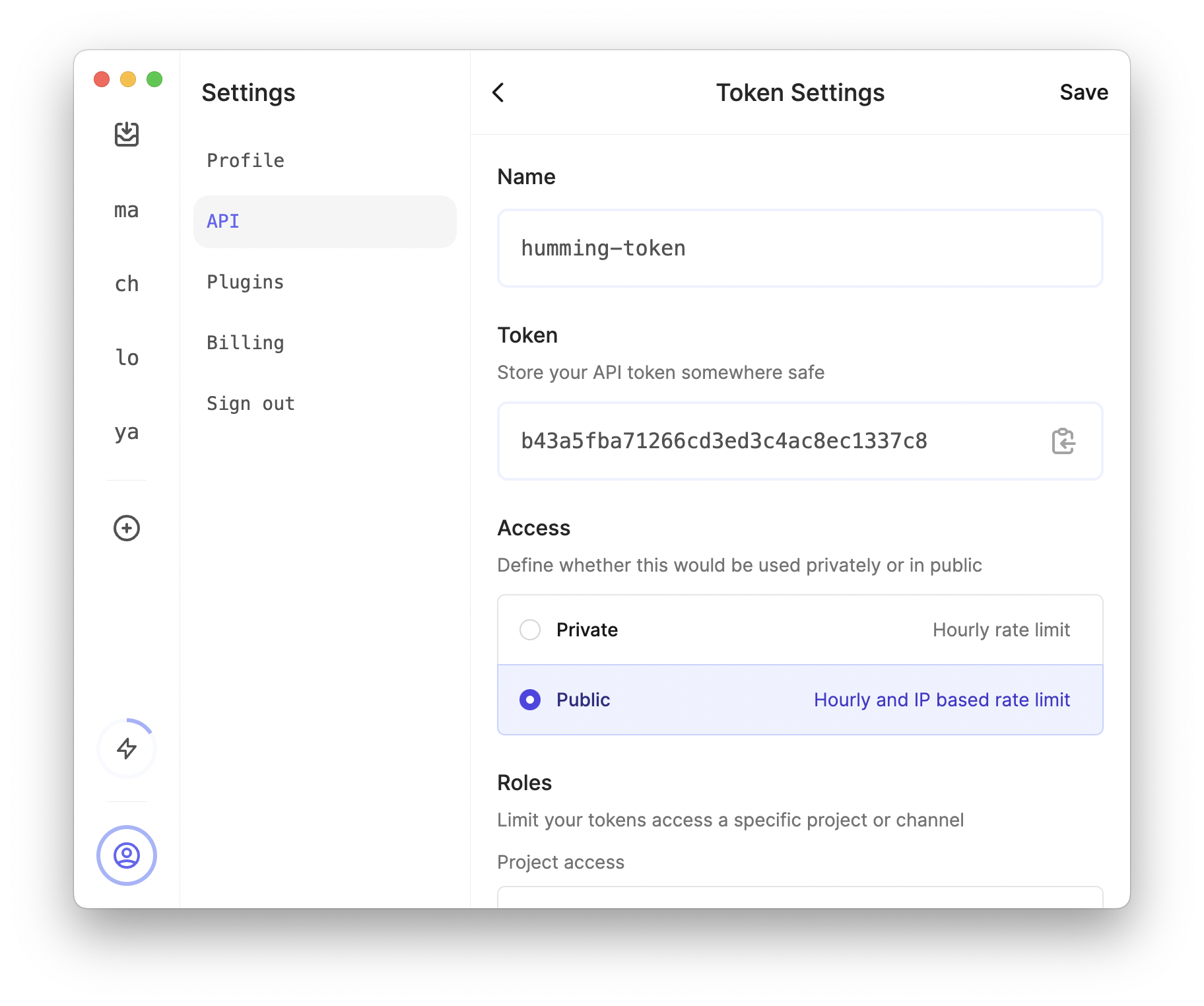
data-logsnag-token="<API_TOKEN>"
data-logsnag-project="<PROJECT>"
data-logsnag-channel="<CHANNEL>"
>
Feedback
</button><button
data-logsnag-feedback
data-logsnag-token="<API_TOKEN>"
data-logsnag-project="<PROJECT>"
data-logsnag-channel="<CHANNEL>"
data-logsnag-user-id="<USER_ID>"
>
Feedback
</button><button
data-logsnag-feedback
<!-- custom username tag -->
data-logsnag-tag-username="john.doe"
data-logsnag-token="<API_TOKEN>"
data-logsnag-project="<PROJECT>"
data-logsnag-channel="<CHANNEL>"
>
Feedback
</button>